引っ越しましたのでこちらは更新停止してます。 テンプレートの不具合・質問等でこちらに来た方は、まずは↓から【不具合】【質問】テンプレートの名前等で検索してみてください。それでも分らなかった場合メール下さい。 (不具合・質問等でメールする方は、返信先メールアドレス・サイト(ブログ)URLの明記をお願いしますorz 不具合の場合対処できない事がありますorz
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
* * *
ブログ用テンプレートbox_bについてご質問ありがとうございます_(> <)_
お返事を記事内に書かせて頂きますのでお読みください。
(?の部分は多分?ではないんだろうと思うのですが文字化けなのか、このように表示されてしまいました><;)
お返事を記事内に書かせて頂きますのでお読みください。
?
blogタイトル下のカレンダーとメニューをなくして右メニューを常に表示する方法。
?
blogタイトル下のカレンダーとメニューをなくす方法。
??ともblogタイトルと記事の間にコノグレーの空間(ライン)があればうれしいです。
blogタイトル下のカレンダーとメニューをなくして右メニューを常に表示する方法。
?
blogタイトル下のカレンダーとメニューをなくす方法。
??ともblogタイトルと記事の間にコノグレーの空間(ライン)があればうれしいです。
(?の部分は多分?ではないんだろうと思うのですが文字化けなのか、このように表示されてしまいました><;)
!最初に
box_bのHTML構造(文字列の順序)はこうなっています。
上から順に<body>までは省きまして
①ブログタイトル
②カレンダー
③メニュー
④右メニュー開閉タグ
⑤記事(コメント欄も含む)
⑥著作権表示など
⑦右メニュー
①右メニューを常に表示する
右メニューを常に表示するには、編集ページHTML編集内下方に”<!--著作権表示-->”があると思いますが、その下にある
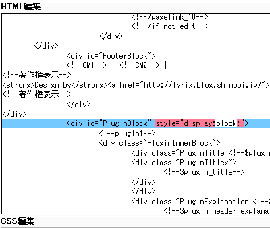
"<div id="PluginBlock" style="display:block;">"
(右プラグインブロック)
のstyle="display:none;を消すか、
"none"を"block"に変えます。
図1(クリックで実寸)

※noneは『存在しない』、blockは『存在する』という事です。
このままだとまだ真ん中のSHOW AND HIDE * PLUGINで開閉出来るので、次は同じHTML編集内メニュータグ直後にある
”<br>
<a href="JavaScript:down('PluginBlock');">SHOW AND HIDE * PLUGIN</a>”
を消します。
そうするとリンクが消えるため開閉も出来なくなります。
※詳しい場所は下図3参照(右メニュー開閉タグ)
②タイトル下カレンダー・メニューを非表示にする
カレンダーとメニューを消すには、上と同じHTML編集内の該当するタグを消せばいいだけですが、場所は、
<body>…ブログタイトルのタグ下~SHOW AND HIDE * PLUGINすぐ上まで、です。
-------
”<table id="topmenu"><tr><td id="calendar">
~中略~(カレンダーとメニューです)
</td></tr></table>”
を消します。
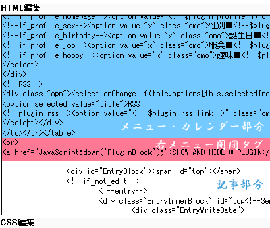
↓図2・3青くなってるところ(初めと終わりだけですが)がそのタグです。
図2(クリックで実寸)

図3(クリックで実寸)

①②すべて行うと↓の様になります(IE7)

最後に『コノグレーの空間(ライン)』と言うのがよく理解できなかったので、対応できませんでした;
どういったものが欲しかったのか、もう一度教えてくださるとありがたいです;
後で、対応できる場合、この記事に追記させていただきます。
ではまた、お力になれれば幸いです_(u u_)
box_bのHTML構造(文字列の順序)はこうなっています。
上から順に<body>までは省きまして
①ブログタイトル
②カレンダー
③メニュー
④右メニュー開閉タグ
⑤記事(コメント欄も含む)
⑥著作権表示など
⑦右メニュー
①右メニューを常に表示する
右メニューを常に表示するには、編集ページHTML編集内下方に”<!--著作権表示-->”があると思いますが、その下にある
"<div id="PluginBlock" style="display:block;">"
(右プラグインブロック)
のstyle="display:none;を消すか、
"none"を"block"に変えます。
図1(クリックで実寸)
※noneは『存在しない』、blockは『存在する』という事です。
このままだとまだ真ん中のSHOW AND HIDE * PLUGINで開閉出来るので、次は同じHTML編集内メニュータグ直後にある
”<br>
<a href="JavaScript:down('PluginBlock');">SHOW AND HIDE * PLUGIN</a>”
を消します。
そうするとリンクが消えるため開閉も出来なくなります。
※詳しい場所は下図3参照(右メニュー開閉タグ)
②タイトル下カレンダー・メニューを非表示にする
カレンダーとメニューを消すには、上と同じHTML編集内の該当するタグを消せばいいだけですが、場所は、
<body>…ブログタイトルのタグ下~SHOW AND HIDE * PLUGINすぐ上まで、です。
-------
”<table id="topmenu"><tr><td id="calendar">
~中略~(カレンダーとメニューです)
</td></tr></table>”
を消します。
↓図2・3青くなってるところ(初めと終わりだけですが)がそのタグです。
図2(クリックで実寸)
図3(クリックで実寸)
①②すべて行うと↓の様になります(IE7)
最後に『コノグレーの空間(ライン)』と言うのがよく理解できなかったので、対応できませんでした;
どういったものが欲しかったのか、もう一度教えてくださるとありがたいです;
後で、対応できる場合、この記事に追記させていただきます。
ではまた、お力になれれば幸いです_(u u_)
PR
* * *
この記事にコメントする
